Своя мини картинка (thumbnails) для каждой записи при выводе на главной
Дата: 29.05.2009 | Рубрика: Плагины · Статьи
Наверное Вы не раз задавались вопросом, как на главной или в категории выводить маленькую картинку для каждой записи, а не первую запись из новости ? У меня возникла такая же проблема, на одном из сайтов нужно было в списке новостей выводить картинку, которая не должна была присутствовать в самой новости. Всё это, естественно, для WordPress.
Решение : ниже я расскажу о плагине, который позволяет загружать отдельную картинку для каждой записи, а также выводить её в нужном месте и с нужным размером.
Плагин называется .
Так же я предлагаю Вам воспользоваться доделанной и переведенной мной версией это плагина, которую можно скачать здесь: simple-post-thumbnails_ru.zip
Не рекомендую скачивать мою русскую версию, т.к. она не работает с последними версиями WordPress. Используйте официальную.
После установки плагина нужно его настроить:

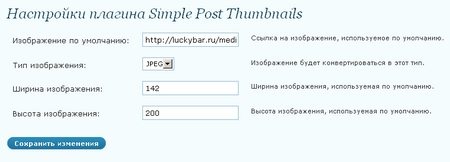
Сама страница настроек:

В первом пункте «Изображение по умолчанию» Вы должны указать путь к картинке, которая будет использоваться по умолчанию, если Вы не загрузили картинку для новости.
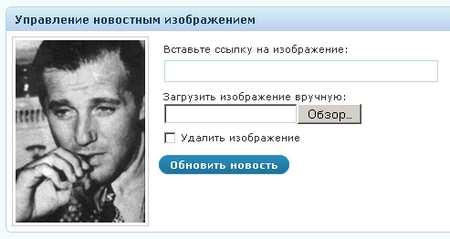
При написании новости у Вас появляется дополнительная панелька, для загрузки картинки:

Где Вы сможете загрузить картинку со своего компьютера или с другого сайта.
Теперь самое трудное, я расскажу как выводить эти записи в Вашей WordPress теме.
Картинка выводится с помощью функции p75GetThumbnail(Post_ID,width,height,fileType), где:
1) Post_ID — id записи, внутри цикла LOOP берется с помощью функции get_the_ID().
2) width и height — ширина и высота картинки (задавать не обязательно).
3) fileType — тип выводимой картинки, может быть JPG, GIF или PNG (задавать не обязательно).
Если Вы хотите задать не все параметры, а например только высоту и тип, то вместо остальных оставляйте пустое место. Например : p75GetThumbnail(get_the_ID(),,100,»gif»).
Если высота и ширина не заданы, то он берет их из настроек плагина, уменьшает и обрезает картинку. Если заданы и ширина и высота — уменьшает и обрезает. Если задана только высота или только ширина — только уменьшает.
В шаблон вставляется таким образом :
<img src=»<?php echo p75GetThumbnail(get_the_ID(),142,200,»jpg»);?>» />
P.S. Вроде все описал, если возникнут вопросы — задавайте в коментариях.
25 комментариев
2009-05-29 в 11:32 TVENJOY написал:
2009-05-29 в 19:29 clipoff написал:
в каком месте шаблона вставляется-то? в какой файл? index.php.. или во все??
з.ы. простите нуба за нубские вопросы
2009-05-29 в 22:36 Admin написал:
2009-06-07 в 09:42 Дарья написал:
2009-06-07 в 13:51 Admin написал:
2009-06-07 в 20:32 Дарья написал:
2009-06-23 в 01:09 Роман написал:
2009-06-23 в 07:59 Admin написал:
2009-06-27 в 16:34 tojenovi4ok написал:
2009-06-28 в 15:55 Admin написал:
2009-07-10 в 19:40 Leon написал:
2009-07-12 в 13:21 Admin написал:
2009-08-04 в 16:19 Алексей написал:
2009-08-04 в 16:27 Admin написал:
2009-10-18 в 12:23 Дмитрий написал:
2009-10-18 в 14:41 Admin написал:
<img src=”<?php echo p75GetThumbnail(get_the_ID(),142,200,”jpg”);?>” />
Т.е. в то место шаблона, где вы хотите её вывести.
Скайпа у меня нет, по этому присылайте номер аськи через форму обратной связи.
2010-01-29 в 12:40 Михаил написал:
Спасибо!
2010-01-29 в 12:46 Admin написал:
2010-02-18 в 16:57 darmoid написал:
2010-03-13 в 09:29 vic написал:
2010-03-29 в 15:15 Admin написал:
2010-03-29 в 15:53 vic написал:
2010-12-20 в 20:39 Про мини картинки Wordpress написал:
2012-09-12 в 00:47 Роман написал:
2013-09-03 в 20:35 Виталий написал:
Вы должны войти, чтобы оставить комментарий!