Три WordPress темы исползующие слайдер (карусельку)
Дата: 01.09.2009 | Рубрика: Бесплатно · Темы
Приветствую, дорогие читатели, предлагаю Вашему вниманию очередную подборку бесплатных премиум WordPress тем, использующих слайдер или карусельку. Все три, представленные ниже, WordPress темы симпатичные и раздаются совершенно бесплатно, забираем не стесняемся.

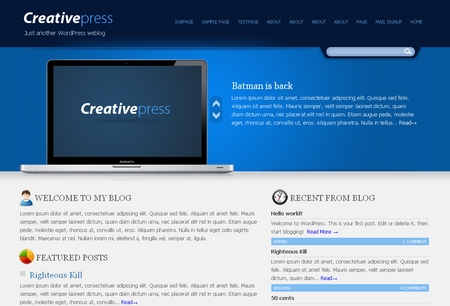
Creativepress — и .

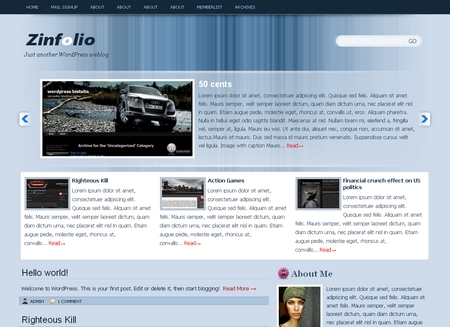
Zinfolio — и .

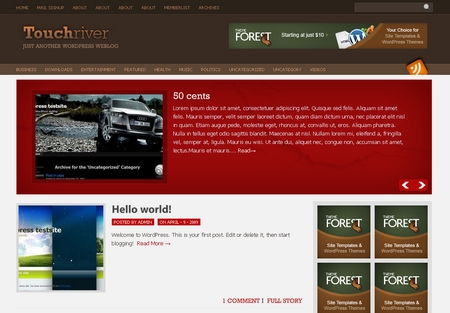
Touchriver — и .
16 комментариев
2009-09-01 в 11:39 Алексей написал:
2009-09-01 в 12:48 Дмитрий написал:
2009-09-01 в 16:46 Good_trade написал:
2009-09-04 в 17:20 chupatop написал:
2009-09-21 в 16:59 GrOG написал:
2009-09-25 в 22:06 Денис Матаков написал:
2009-10-27 в 12:17 Marcel написал:
Делаю через произвольные поля- все как по инструкции- preview в поле Имя - путь к картинке в соседнем поле, что мне еще необходимо сделать?
2009-10-27 в 12:23 Admin написал:
wp-content/uploads/2009/27/yourimage.jpg
Вы так путь задаете ?
2009-10-27 в 12:48 Marcel написал:
сейчас слайдер выдает следующий текст:
#gallery-1 { margin: auto; } #gallery-1 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 33%; } #gallery-1 img { border: 2px solid #cfcfcf; } #gallery-1 .gallery-caption { margin-left: 0; } AKPC_IDS += "33,";Popularity: 100% [?] Read More →
Возможно у меня ошибка связанна не с шаблоном? возможно я что то не установил? потому что я пробовал и другие шаблоны, тот же результат.
Пожалуйста подскажите что здесь можно сделать=)
2009-10-27 в 12:55 Admin написал:
Может проще урл блога написать ?
2009-10-29 в 16:37 arhangel написал:
2009-10-29 в 16:52 Admin написал:
Урл к картинке должен быть прописан в "произвольном поле" с ключем "preview".
2009-12-10 в 01:22 Чапай написал:
Не могли бы Вы поподробней объяснить про установку верхней карусели в теме Touchriver?
Я запутался: в инструкции говорится про кастом филдз, так ведь это к каждой записи относится, а не к шапке
И вот еще вопрос: я в настройках темы вижу пункт Slider Post Category - а выбрать категорию не могу - ее в выпадающем списке нет о_О
2010-08-18 в 20:10 Милослава написал:
Никак не пойму, как картинки вставить. 2 записи он у меня крутит, но изображения все те же, из "шаблона".
2010-08-19 в 09:40 Admin написал:
Вот инструкця, там все подробно написанно
http://web2feel.com/forum/viewtopic.php?f=40&t=1371
Вот все в картинках:
1) http://img43.imageshack.us/img43/9040/creativepressoptionsmys.png
2) http://img244.imageshack.us/img244/610/wordpresstestsiteeditpo.png
2012-08-13 в 17:27 Сергей написал:
Вы должны войти, чтобы оставить комментарий!