Бесплатный интернет магазин на WordPress
Дата: 04.08.2009 | Рубрика: Бесплатно · Плагины · Статьи | 16 комментариев
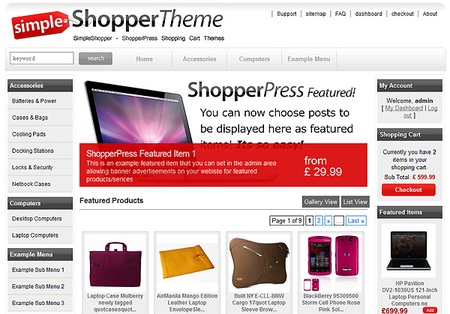
Хотите сделать интернет магазин из Вашего блога ? Это реально, бесплатно и довольно просто, как два пальца об асфальт.

В продолжение тем «Как сделать интернет магазин из Вашего блога» и «Бесплатный интернет магазин с помощью WordPress и Quick Shop«.
Лучшая замена для стандартной галереи в WordPress
Дата: 31.07.2009 | Рубрика: Плагины · Статьи | 22 комментария
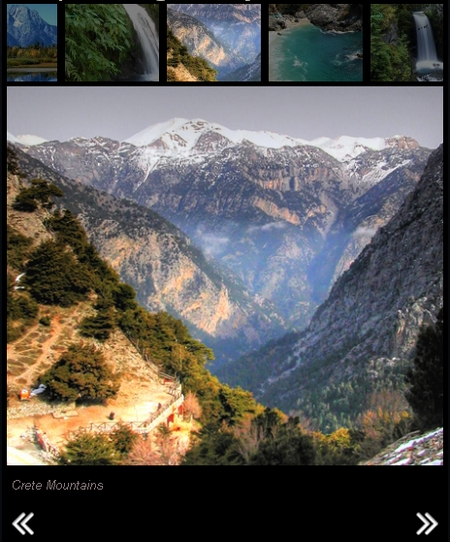
Сильно я новость обозвал, да ? Но мне эта галерея очень понравилась, чем то похожа на флеш галерею из новости «Флеш галерея для Вашего блога«. Прежде чем начну рассказывать, посмотрите, как это выглядит.

Делаем премиум тему сами или добавляем мини-картинку к каждой записи
Дата: 29.07.2009 | Рубрика: Плагины · Статьи | 7 комментариев
Как известно, одна из фишек премиум тем для WordPress, да и не только для него, это при выводе новостей — выводить не просто текст новости, а ещё привязывать к этой новости картинку. Пример такого вывода можно посмотреть или . Или можно выводить только картинки с ссылкой на саму новость, как это сделано , например для сайта портфолио или фотоблога.
Такого вывода новостей с картинками или одних картинок можно добиться с использованием плагинов, про один из таких плагинов я уже писал в статье «Своя мини картинка (thumbnails) для каждой записи при выводе на главной», теперь хочу рассказать про другой плагин, который сможет помочь Вам сделать это.
Форма авторизации на вашем WordPress блоге
Дата: 23.07.2009 | Рубрика: Статьи · Стили | 9 комментариев
Для добавления формы авторизации на Вашем блоге, в любом месте, нужно в этом месте шаблона нужно добавить в любом месте шаблона (там где Вы хотите его выводить) такой код:
<?php if (!(current_user_can('level_0'))){ ?>
<h2>Войти</h2>
<form action="<?php echo get_option('home'); ?>/wp-login.php" method="post">
<input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="20" />
<input type="password" name="pwd" id="pwd" size="20" />
<input type="submit" name="submit" value="Send" class="button" />
<p>
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Запомнить меня</label>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>" />
</p>
</form>
<a href="<?php echo get_option('home'); ?>/wp-login.php?action=lostpassword">Забыли пароль?</a>
<?php } else { ?>
<h2>Выйти</h2>
<a href="<?php echo wp_logout_url(urlencode($_SERVER['REQUEST_URI'])); ?>">Выход</a><br />
<a href="http://<?php bloginfo(’url’) ?>/wp-admin/">admin</a>
<?php }?>
Соответственно, если пользователь уже залогинен, то ему будет выдаваться кнопка «Выход», если нет, то поля для ввода логина и пароля. При вводе логина и пароля, пользователь будет возвращен на страницу, с которой он делал авторизацию.