Несколько стилей для одной темы Вашего блога — своими руками
Дата: 04.02.2008 | Рубрика: Статьи | 1 Комментарий
Style Switcher — своими руками
- Скачайте этот Javascript файл и разорхивируйте
- Залейте этот style-switch.js в директорию “js” Вашей темы
- Скопируйте Ваш основной файл стиля (style.css) как style2.css
- Вставьте этот javascript в шапку (header.php) Вашей темы:
<script src="<?php bloginfo('template_directory'); ?>/js/style-switch.js" type="text/javascript"></script> - Укажите оба файла стиля в шапке (header.php) темы:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" title="default" media="screen" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="style2" href="<?php bloginfo('template_directory'); ?>/style2.css" /> - Закачайте новые картинки, которые будут использоваться с новым стилем, в папку image вашей темы (т.е. в этой папке будут находиться картинки для обоих стилей. Смотрите, чтобы названия картинок не совпадали)
- Добавьте вызов скрипта в любое место Вашей темы, чтобы читатель мог переключать стили:
Styles:<a rel="no follow" title="Toggle stylesheets" href="javascript : chooseStyle('none', % 20 60)">StyleOne</a>|<a rel="no follow" title="Toggle stylesheets" href="javascript : chooseStyle('style2', % 20 60)">StyleTwo</a>.
Автоматическое обновление WordPress возможно
Дата: 30.01.2008 | Рубрика: Статьи | Комментариев нет
Вам надоело вручную обнавлять Ваш блог ? Есть решение, и называется оно от немецкой компании Zirona, специализирующейся на веб-разработках с открытым кодом, таких как WordPress, osCommerce и Joomla.
Как это работает :
Плагин загружает архив новой версии Wordpress на сервер, разворачивает, и переписывает старые файлы WordPress на новые, после чего запускает upgrade.php. Во время обновления — файлы, не требующие удаления, остаются нетронутыми, что гарантирует корректное обновление системы.
Для корректной работы плагина необходимо выставить права доступа на каталоги wp-admin, wp-includes, work, а также ко всем файлам в корневой папке, кроме файла конфигурации wp-config.php.
Плагин управляется в меню «Manage -> InstantUpgrade». Во время обновления выводится подробный отчет.
Мой блог находят по следующим фразам
Мультиязычный блог — это реально
Дата: 29.01.2008 | Рубрика: Плагины · Статьи | 18 комментариев
Приветствую дорогие читатели, наткнулся на очень интересный плагин, позволяющий сделать Ваш блог мультиязычным (не перевод через google).
Для тех кому лень писать посты на разных языках, могут дальше не читать ;)
И так, встречайте — xLanguage — плагин, который поможет Вам сделать полноценный мультиязычный блог. В крадце опишу его работу, дабы Вам не терять времени даром.
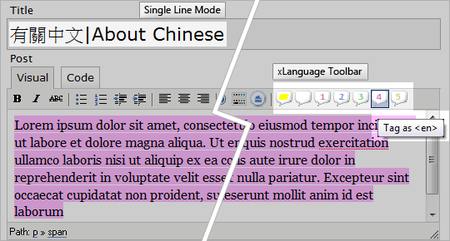
После установки, в меню «Options» появляется раздел «xLanguage», в которм Вы добавляете языки, на которых Вы будете писать свои страницы/посты (ограничений в языках нет, можете попробовать добавить язык падонкаф например). Далее переходим в раздел написания/редактирования и видим, что на панельке нашего WYSIWYG редактора появились дополнительные значки (смотрим на рисунок).

Автор плагина предлогает писать название поста и категорий на нескольких языках через «|». Значки в панельке редактора, выделенные на рисунке — это значки вставки тега для определенного языка.
Выводим на сайте список языков для читателей с помощью появившегося виджета «xLanguage List».
В конечном результате мы получаем вот что: Читатель, выбирая язык сайта, будет видеть только ту часть новости/страницы, которую мы написали на этом языке.
Вроде самое важное описал, если что не учел — пишите в комменты …
Меняем структуру Permalinks, после индексации поисковиками
Дата: 28.01.2008 | Рубрика: Плагины · Статьи | 1 Комментарий
Задача: Хочется перейти на нормальные Permalinks (ЧПУ), со стандартных wp-skins.info?p=%postname% и т.д. Но есть загвоздка, в поисковиках то сайт уже проиндексирован, по некоторым запросам в первой 3-ке …
Вопрос: Как быть ? Что делать ?
Ответ: Решение есть. Плагин поможет в этом вопросе. В настройках плагина вы указываете старую структуру пермалинков, а в опциях Permalink — выставляете новую. Плагин будет редиректить со старых ссылок на новые, что никак не повлияет на уже проиндексированные страницы.
P.S. Есть уже измененная версия с исправленными багами, правда сделанная другим человеком, скачать можно .
P.S.S. Кстати, себе я установил измененную версию, работает на ура, теперь на моем блоге нормальные урлы. Всем удачи, отписывайтесь в коменты.