Что такое дополнительные поля (custom fields) в WordPress и как их можно использовать
Дата: 23.12.2008 | Рубрика: Плагины · Статьи | 21 комментарий
Буду краток. При написании (редактировании) новостей или статических страниц в WordPress, внизу мы видим меню для добавления дополнительных полей (). В этом меню Вы можете выбрать ключ (key) или написать новый и присвоить ему значение (value). Далее Вы сможете выводить в любом месте своего блога эту пару, или значение по ключу, относящиеся к новости или странице.
Приведу простой пример: Вы хотите вместо списка новостей выводить на главной странице картинки, относящиеся к каждой новости и краткую информацию.
Как это можно сделать: При написании новости, Вы задаете ключ = img и значение = урл_к_этой_картинке, так же ключ = text и значение = описание_новости.
В шаблоне на главной странице в цикле LOOP вставляем:
<img src="ID, "img", $single = true); ?>" /> ID, "text", $single = true); ?>
Где первая строчка выводит картинку к каждой новости, а вторая — описание, если они заданны в дополнительных полях при написании новости.
Ну вот, вроде вкратце рассказал, что это такое. Теперь я расскажу о плагинах, делающих использование дополнительных полей гораздо удобнее и проще.
1) — позволяет задавать ключ — значение, где значение является HTML кодом. Потом просто вставляем в нужном месте (внутри цикла LOOP) [ключ] и на выходе получаем отработанный HTML код, введенный ранее. Скачать можно .
2) — поможет Вам настроить шаблон (формат) для вводимых дополнительных полей, чтобы не писать каждый раз ключ, позволяет выбирать из готовых значений. На мой взгляд очень удобен и полезен, если Вы пользуетесь дополнительными полями.
3) — этот плагин, как раз предназначен для использования картинок через дополнительные поля, более подробно смотрите на (там по скриншотам все понятно).
За сим откланиваюсь, драгоценный читатель, если что не понятно — пишите в комменты.
Мой блог находят по следующим фразам
Строим полноценную социальную сеть на WordPress MU и плагинов BuddyPress
Дата: 22.12.2008 | Рубрика: Плагины · Статьи | 40 комментариев
Сейчас стало модным добавлять социальные элементы на сайты или вообще делать социальные сети. Все мы хорошо знаем одноклассников.ру, мой круг, в контакте и т.п. Так же есть социальные проекты,делающие уклон на общую новостную ленту, такие как . Вот о таких проектах и пойдет речь.
В сети существуют много движков (скриптов), позволяющих создать сайты на подобие хабра, с группами, рейтингом, профилями пользователей, коментариями и т.п.
Я не буду описывать эти движки, просто перечислю. Если Вам интересно, сами сможете прочитать на офсайтах этих проектов.
Новость посвященна отнюдь не этим движкам и проекту Хабрахабр, это было небольшое введение. Т.к. я стараюсь писать только о WordPress, по этому речь пойдет о том, как сделать социальный проект на этом движке, а точнее на WordPress MU.
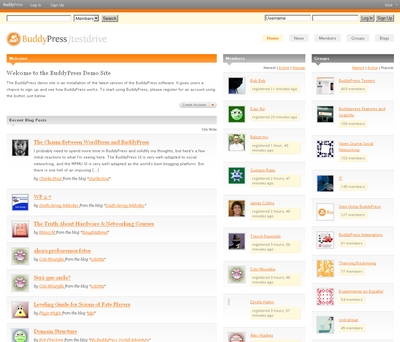
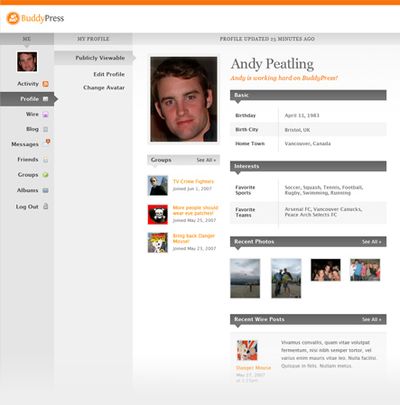
15 декабря сего года, на сайте стал доступен одноименный набор плагинов, позволяющий переделать Ваш сайт на в социальную сеть. Не вижу смысла долго описывать все плюсы и минусы данного проекта, предлогаю сразу посмотреть с установленной системой или скриншоты ниже.


Мой блог находят по следующим фразам
Делаем поиск быстрей и удобней + новый взгляд на постраничную навигацию
Дата: 19.12.2008 | Рубрика: Плагины · Стили | 4 комментария
Сегодня расскажу о двух удобных, полезных, а так же стильных плагинах, которые сделают Ваш блог ещё более привлекательным для читателей. И так приступим…
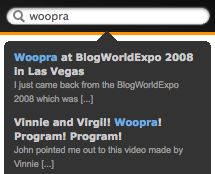
Предлагаю Вам обратить внимание на новый плагин, который поможет читателям вашего блога пользоваться быстрым поиском без перезагрузки страницы. AutoSuggest Searches for WordPress ищет сразу вводимое слово в названиях Ваших новостей, без нажатия на кнопку submit. Посмотреть пример работы плагин, а так же скачать его, Вы можете на .

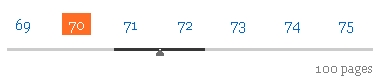
Далее обратим внимание на нумерацию страниц, которая обычно находится внизу главной страницы. Например на моем блоге, Вы сможете наблюдать такую нумерацию (результат работы плагина ). Сейчас же я предлогаю посмотреть в сторону стилизации вывода нумерации страниц (во как загнул). Наш соотечественник свои наработки по улучшению внешнего вида нумерации страниц. Пример работы вы сможете увидеть на этом .

Мой блог находят по следующим фразам
iMoney или вся монетизация блога в одном флаконе
Дата: 16.12.2008 | Рубрика: Плагины · Статьи | 8 комментариев
Хотите вставить в свой блог рекламные ссылки от sape.ru, tnx.net или xap.ru ?
А может Вы используете рекламные объявления от Google Adsense или Begun.ru ?
Или хотите вставить html код банера любого другого рекламодателя ?
Тогда предлагаю Вам обратить свое внимание на плагин, включающий в себя весь этот функционал.
Плагин iMoney (itexMoney) создан нашим соотечественником, вот и .
Мой блог находят по следующим фразам