Плагины для удобства работы с картинками в WordPress
Дата: 22.01.2009 | Рубрика: Плагины · Статьи | 12 комментариев
При написании новости, Вы хотите вставить картинку с другого сайта … можно это сделать двумя способами :
1) Вставить ссылку на картинку, чтобы читателю она загружалась с первоисточника.
2) Скачать эту картинку, закачать к себе в блог и читателю она будет загружаться с Вашего блога.
Мне всегда импонировал вариант номер два. Теперь я расскажу, как сделать загрузку картинок с первоисточника (другого сайта) автоматом.
1) Вы можете поставить плагин , который в свою очередь будет локально (в Вашем блоге) кэшировать картинки из вне, на которые у Вас стоят ссылки, и отдавать читателю эти картинки уже с Вашего блога.
2) Можно использовать плагины или , которые автоматом скачивают картинки при публикации новости, изменяют её размер (задается в опциях) и меняют ссылку в новости с внешней картинки, на скачанную с измененным размером.
Как маленькое дополнение — плагин меняет размер картинки на заданный размер, не сохраняя первоисточник и лишние его производные.
Немного о защите своих картинок от роботов, ворующих контент : для того, чтобы Ваши картинки показывались только с Вашего блога, используйте плагин . Проверить возможность показа картинок с Вашего блога на другом сайте можно с помощью сервиса .
Мой блог находят по следующим фразам
Хотите узнать, какие запросы к базе делает WordPress при загрузке страницы
Дата: 16.01.2009 | Рубрика: Плагины · Статьи | 2 комментария
И так, дорогие читатели, сейчас я Вам расскажу, как узнать какие запросы делает блог на WordPress к базе и сколько времени каждый из них отрабатывается.
Это будет полезно для разработчиков плагинов и тем (для их оптимизации), да и вообще для общего развития.
Например, это будет полезно, чтобы определить — помогает ли Вам кэширование и какое именно. Ссылка на тему про кэширование : «Мое мнение о кэширование в WordPress«.
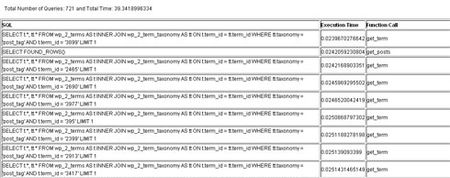
Приступим к делу. Нужно установить плагин , активировать его, в файле wp-config.php дописываем define(‘SAVEQUERIES’, true); и для получения статистики к ссылке, набираемой в строке броузера, добавить ?show_queries=yes . Вот и все дела, у меня с ним проблем не возникло.
Выглядит это так (скриншот кликабельный):
P.S. Отписывайтесь в комментриях о своих наблюдениях.
Мой блог находят по следующим фразам
Продолжаем кэшировать или сделаем свой блог ещё быстрее (Чать 2)
Дата: 14.01.2009 | Рубрика: Плагины · Статьи | 15 комментариев
Тем, кто не читал первую запись «Сделаем свой блог ещё быстрее или увеличиваем скорость отдачи страницы«, советую сначала ознакомиться с ним и с комментариями.
В продолжение темы кэширования выдачи WordPress и соответственно уменьшение нагрузки на базу данных, хочу рассказать ещё о нескольких полезных (а порой просто необходимых) плагинах.
1) — плагин кэширует запросы к базе данных WordPress. По утверждению автора — если этот плагин использовать вместе с плагином или , то Ваш блог будет просто «летать».
2) — кэширование вывода последних комментариев. Кэширование происходит раз в час, т.е. раз в час он обновляет вывод последних комментариев. Может случиться так, что пользователь увидит свой комментарий в выводе последних в течении часа, а не сразу.
3) — кэширует запросы к данным пользователей, для вывода в комментариях и т.п. Довольно специфический плагин, полезен только если у Вас много пользователей и много комментариев ккаждой записи.
P.S. Кто пробовал , пожалуйста отпишитесь в комментариях о его работе, т.к. у меня он не заработал.
Мой блог находят по следующим фразам
Новый взгляд на постраничную навигацию 2 или от слов к делу
Дата: 11.01.2009 | Рубрика: Плагины · Статьи · Стили | 4 комментария
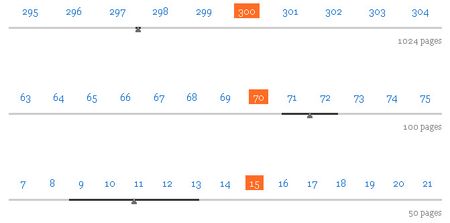
В статье «Делаем поиск быстрей и удобней + новый взгляд на постраничную навигацию» я уже упоминал этот метод, выглядит он так :

Или Вы можете увидеть эту навигацию в действии, под бегущей строкой, вверху моего блога.
Теперь же доступен готовый плагин , с помощью которого, Вы сможете в два клика реализовать такую навигацию на своем блоге.
Выглядит очень привлекательно, но сразу возникает вопрос : Т.к. это джаваскрипт, то как его (ссылки на страницы блога) будут индексировать поисковики ?
И ответ следует незамедлительно: Никак.
По этому я и оставил внизу страницы такой родной .

Мой блог находят по следующим фразам